Navigate to same screen name with different key just replaces the existing screen · Issue #7685 · react-navigation/react-navigation · GitHub

React Navigation on X: "We just added a `getId` prop in React Navigation. This is a easier alternative to specifying a key during `navigate` to control unique instances of a screen https://t.co/NMVpIRDJhq
Add optional key to navigate action, allowing idempotent pushes · Issue #135 · react-navigation/react-navigation · GitHub
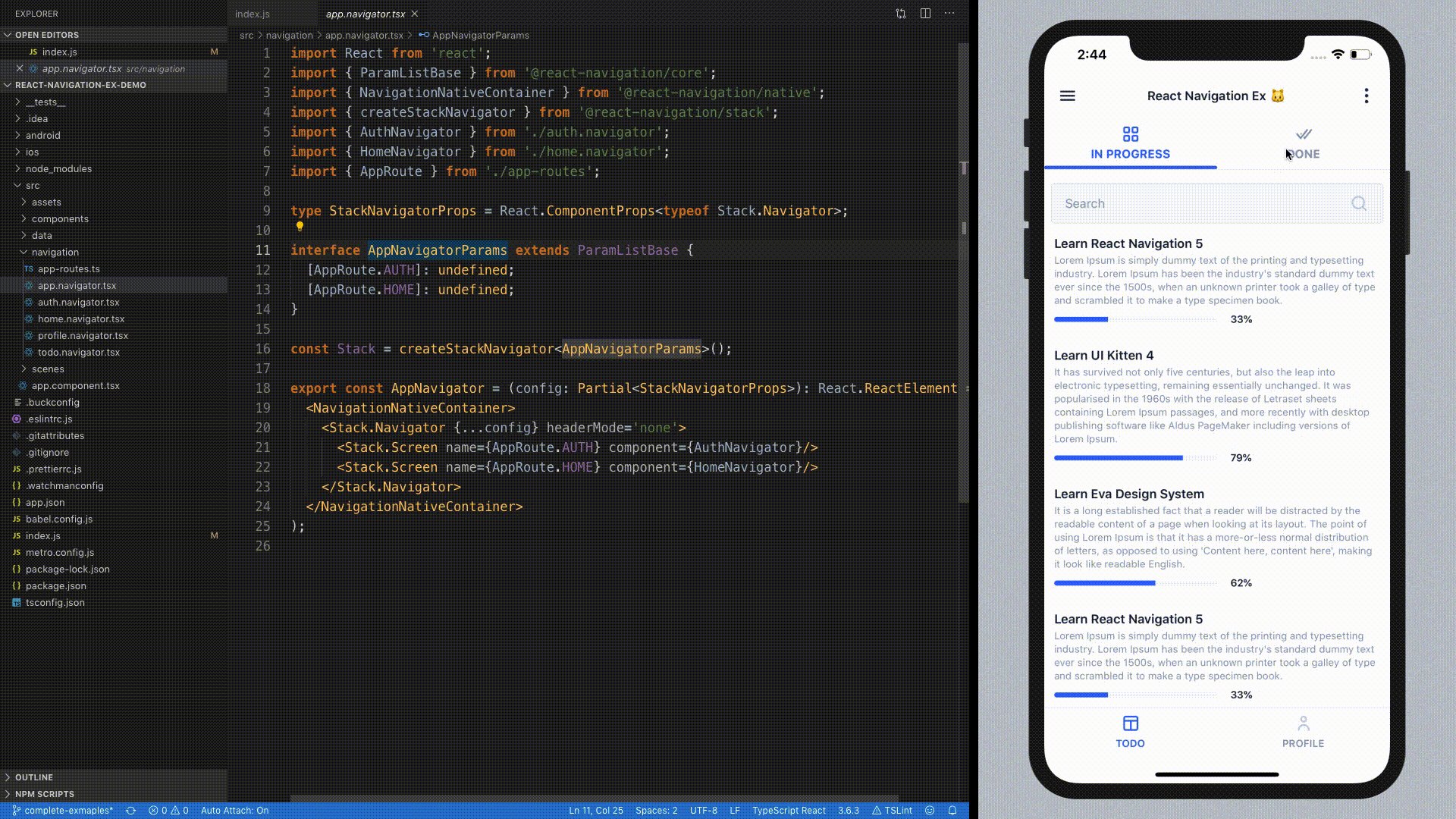
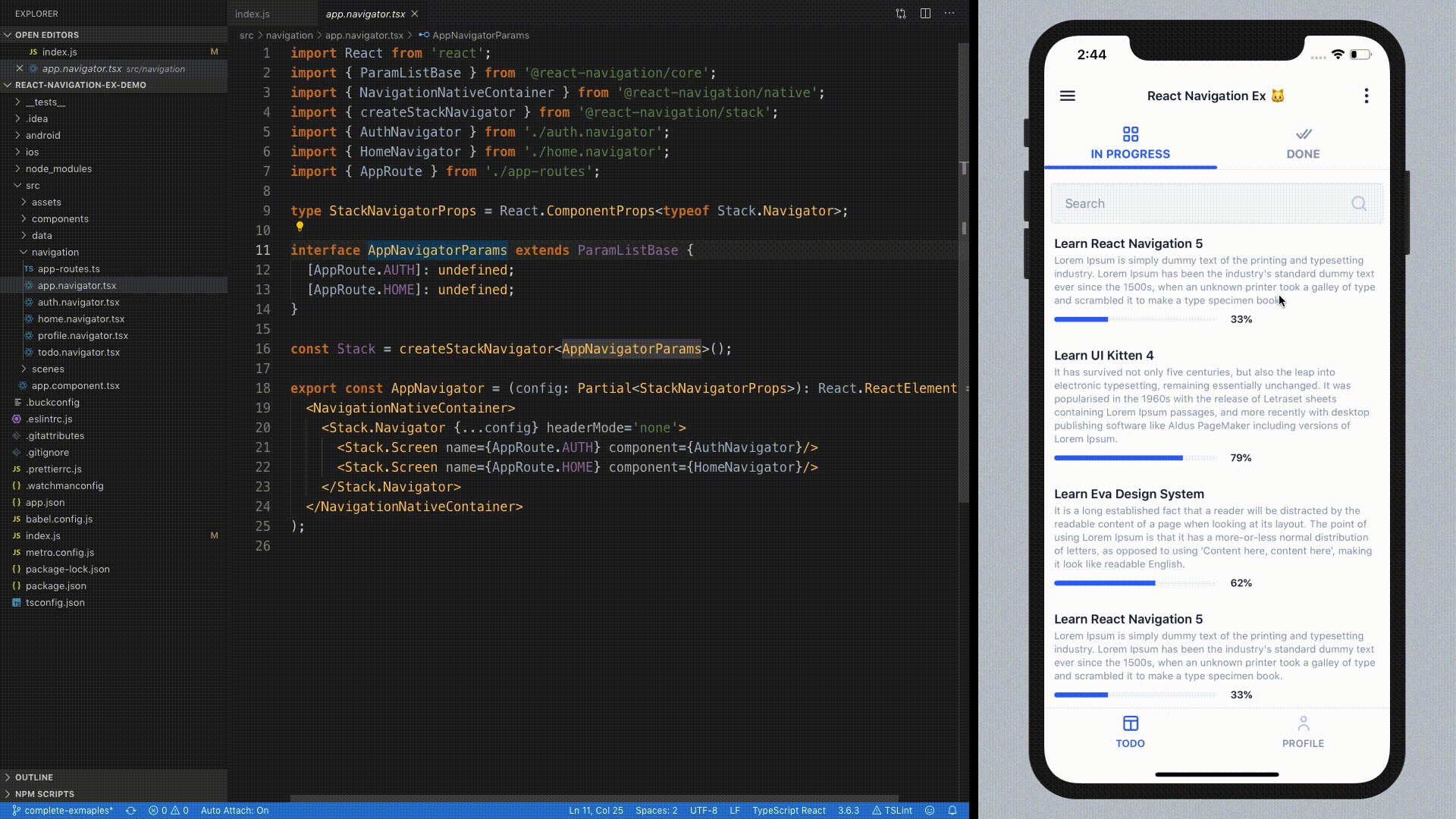
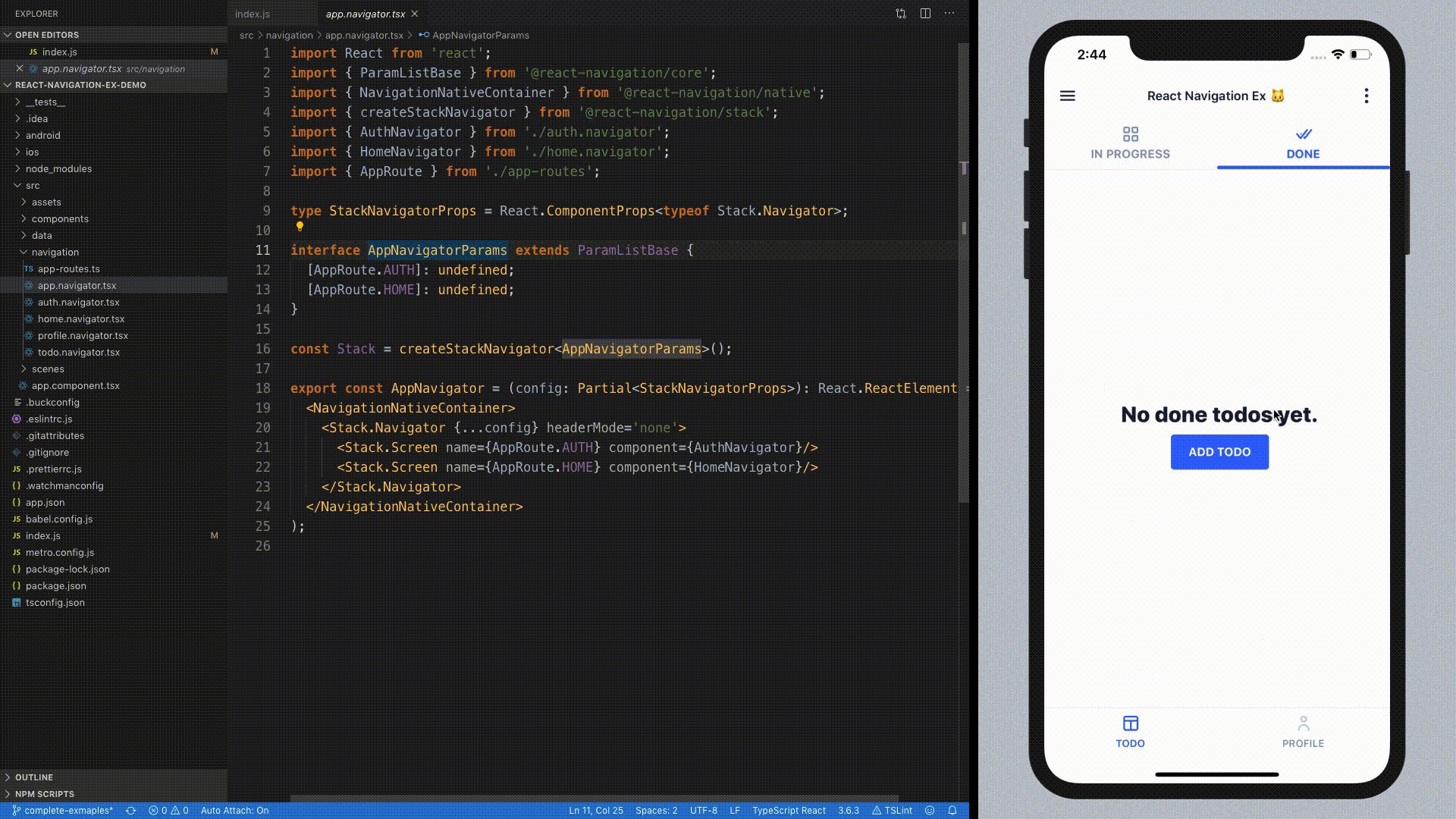
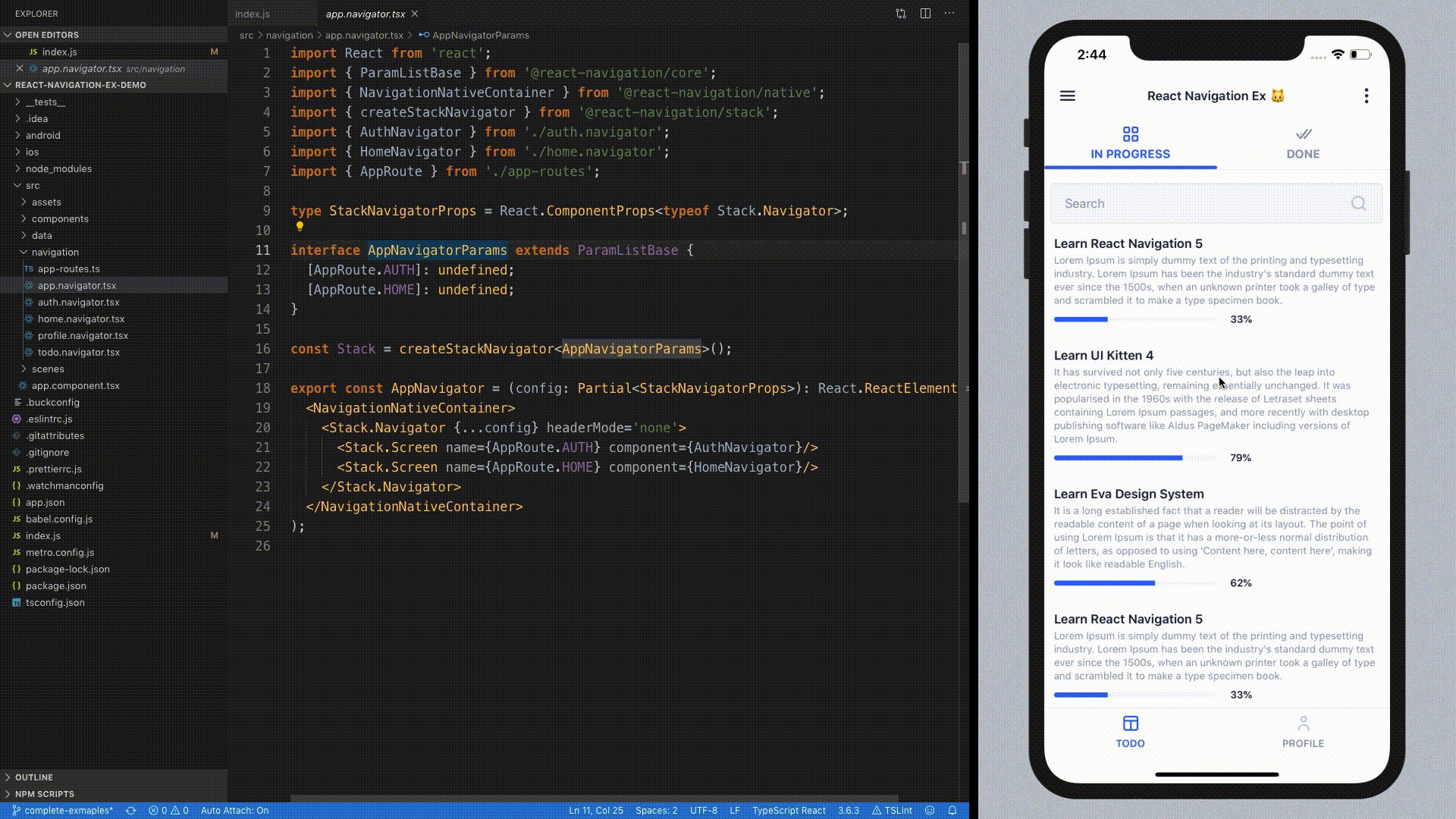
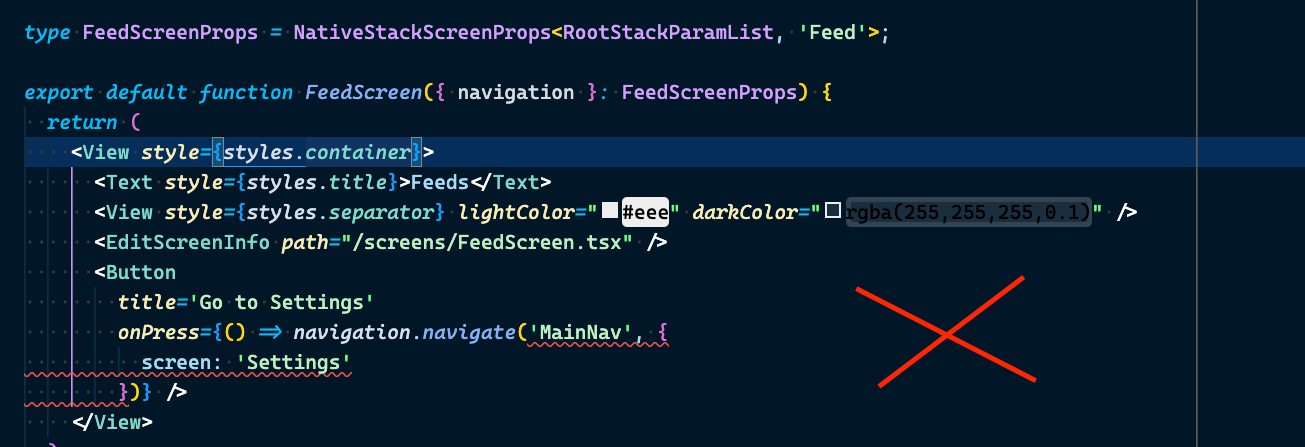
![English] React Navigation — Navigate to Different Nested Stacks | by Garry Priambudi | React Native Zone - English | Medium English] React Navigation — Navigate to Different Nested Stacks | by Garry Priambudi | React Native Zone - English | Medium](https://miro.medium.com/v2/resize:fit:372/1*ayeI-Q8xflDZ1AnKsTGQqQ.png)
English] React Navigation — Navigate to Different Nested Stacks | by Garry Priambudi | React Native Zone - English | Medium